Publicar tu imagen en Docker Hub

Ayer te conté que había decidido aprender Docker con un ejemplo del día a día, para que la curva de aprendizaje sea ligerita. Hoy voy a seguir con la segunda parte, donde vamos a ver cómo publicar tu primera imagen en Docker Hub.
Ok ¿pero qué es Docker Hub?
En el artículo anterior comenté que la imagen de node la descargamos de Docker Hub, para utilizarla como imagen base en nuestro archivo Dockerfile, pero no expliqué qué era ese lugar. Como podrás imaginar, se trata de un repositorio de imágenes, conocido como registro (Registry). Es un repositorio público, por lo que es el lugar perfecto para compartir tus imágenes con el mundo entero. Obviamente, si ese no es el objetivo, existen otros registros de tipo privado que veremos después. La idea es que hoy te quedes con que existen unos repositorios llamados registros donde puedes almacenar las imágenes que vayas creando, para ir más allá de tu máquina local.
Publicar mi imagen
Ahora que sabemos lo que es un registro, ha llegado el momento de publicar nuestra aplicación en Node.js en él. Lo primero que necesitas es crearte una cuenta en https://hub.docker.com. Una vez la tengas, en la consola escribe el siguiente comando para iniciar sesión, utilizando tus nuevas credenciales cuando se te pida:
docker login
Lo siguiente es preparar tu imagen para que sea aceptada en este registro público. Todos los registros siguen una nomenclatura a la hora de almacenar los repositorios. En el caso de Docker Hub necesitamos que nuestra imagen se llame nombre_de_usuario/nombre_del_repositorio:etiqueta. En nuestro caso, recuerda que el nombre de nuestra imagen era nodejs-webapp, por lo que, en mi caso, debería cambiarlo a 0gis0/nodejs-webapp:v1. Utiliza docker tag para generar una variante de tu imagen con ese nombre.
docker tag nodejs-webapp 0gis0/nodejs-webapp:v1
Si ejecutas docker images, te darás cuenta de que no ha modificado la imagen original sino que simplemente se ha creado una especie de alias sobre la misma imagen, ya que el id de la imagen, tanto de la original como de esta, es el mismo. Ahora que ya cumplimos los requerimientos, utilizamos el comando docker push para subir la imagen:
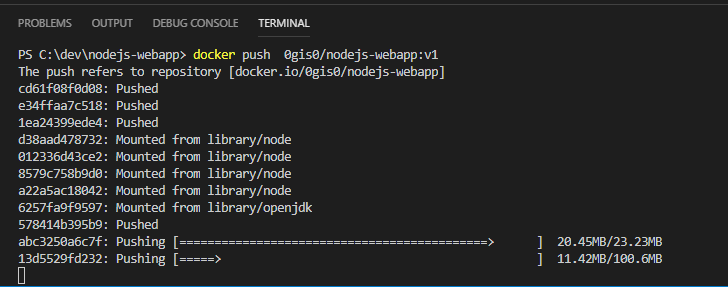
docker push 0gis0/nodejs-webapp:v1
El proceso puede durar unos instantes hasta que complete.

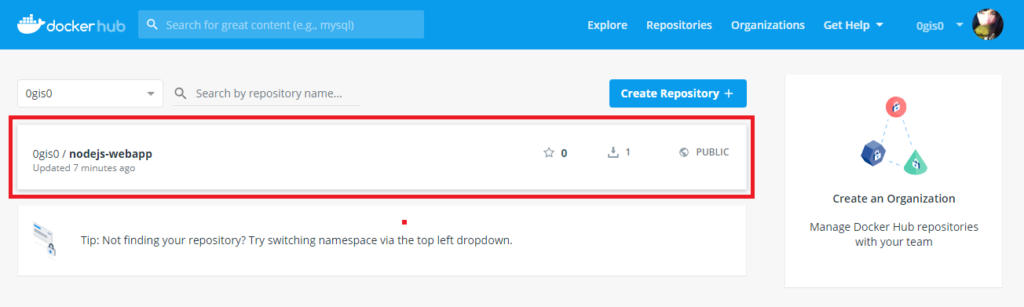
Cuando haya finalizado el proceso, puedes ver en la página de hub.docker.com que tu imagen acaba de ser publicada.

Como te conté al inicio de este artículo, el objetivo de publicar las imágenes en un registro es que estas vayan más allá de ejecutarse en tu máquina local. Ahora que ya tienes tu imagen publicada, podrías hacer uso de otro equipo, que tenga el motor de docker instalado, para ejecutar este mismo contenedor. En el caso de que no te sea posible, puedes lanzar estos comandos para parar todos los contenedores:
docker kill $(docker ps -q)
eliminarlos:
docker rm $(docker ps -a -q)
y eliminar las imágenes descargadas:
docker rmi -f $(docker images -q)
Yo he ido desarrollando este ejemplo sobre Windows Server 2019, así que voy a utilizar mi Mac para comprobar que todo esto de los contenedores funciona Para instanciar un contenedor de esta imagen, ya en Docker Hub, utiliza el mismo comando que usamos con la imagen hello-world o nodejs-web, utilizando tu_nombre_de_usuario/nodejs-webapp en tu caso En el mío:
docker run -p 4000:3000 0gis0/nodejs-webapp:v1
Como ocurrió con hello-world, ahora es tu imagen la que está la nube, por lo que inicialmente no la encontrará en local y entonces decidirá ir a buscarla a Docker Hub, que es el registro por defecto.

Como ves, tu servidor web vuelve a ejecutarse con la imagen descargada. Si accedes a http://localhost:4000, veremos la aplicación dockerizada que construí en Windows en mi Mac.

¡Saludos!
Imagen de portada por kyohei itoen Flickr.