Depurar aplicaciones en Kubernetes con Azure Dev Spaces y Visual Studio Code

Imagínate esto: estás desarrollando una API para un servicio que ya está desplegado en Kubernetes, llamémosle MongoDB, porque es otro equipo el que lo gestiona. Si quieres probar tu API la primera opción es montarte tu propio MongoDB en local, desarrollar la parte que te toca y después subirlo al entorno de staging para ver que todo lo que has desarrollado, con un MongoDB de pruebas, ha ido bien. En este artículo quiero contarte cómo estoy trabajando con Azure Dev Spaces y Visual Studio Code para desarrollar y depurar mi código directamente en Kubernetes.
Proyecto de ejemplo
Lo primero que necesitas es un proyecto de ejemplo con el que verificar que todo lo que te cuento es verdad Como yo quería trabajar con el MongoDB que desplegué en un artículo anterior, he seguido el artículo Create a web API with ASP.NET Core and MongoDB La única diferencia es que yo no quiero usar un MongoDB en ningún otro sitio que no sea el que ya tengo desplegado en mi Kubernetes de desarrollo. El problema es que este, como debería de ser, no está publicado en Internet, por lo que solo los despliegues dentro del clúster podrán acceder al mismo. Aquí es donde Azure Dev Spaces puede ayudarme.
Para poder ejecutar el ejemplo, lo primero que debes hacer es seguir los pasos de dicho tutorial y, a través del Mongo Express que desplegué en el mismo artículo puedes dar de alta el par de libros que se comentan en el tutorial. Después, la única modificación que debes hacer en el código sería la cadena de conexión, que debería quedar de la siguiente manera:
{
"BookstoreDatabaseSettings": {
"BooksCollectionName": "Books",
"ConnectionString": "mongodb://mongo-0.mongodb-svc.the-north-remembers.svc.cluster.local,mongo-1.mongodb-svc.the-north-remembers.svc.cluster.local,mongo-2.mongodb-svc.the-north-remembers.svc.cluster.local?safe=true&connect=replicaset",
"DatabaseName": "BookstoreDb"
},
"Logging": {
"LogLevel": {
"Default": "Information",
"Microsoft": "Warning",
"Microsoft.Hosting.Lifetime": "Information"
}
},
"AllowedHosts": "*"
}
Como puedes ver, la he configurado para que pueda hacer uso del replica set que tengo desplegado.
Habilitar Azure Dev Spaces en tu AKS
Si todavía no estás trabajando con Azure Dev Spaces, lo primero que necesitas hacer es habilitarlo en tu clúster:
az aks use-dev-spaces -g MyResourceGroup -n MyAKS --space books-api --yes
Con un solo comando habilito esta característica y creo un espacio de trabajo llamado books-api.
Instalar Azure Dev Spaces en Visual Studio Code
Lo siguiente que necesitas es tener instalada la extensión de Azure Dev Spaces en tu Visual Studio Code. Esta te facilitará mucho el trabajo y es necesaria para lo que te voy a contar después.
Preparar tu proyecto para Azure Dev Spaces
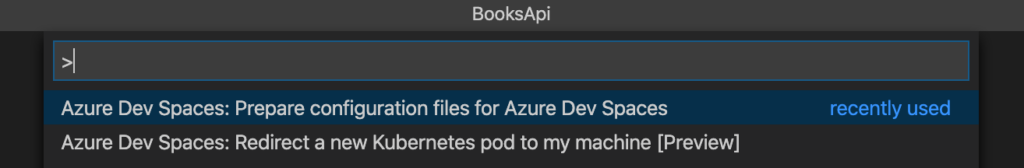
Una vez que tienes Azure Dev Spaces habilitado y la extensión de Visual Studio Code instalada, abre tu aplicación a nivel de proyecto, no de solución, y utilizando la paleta de comandos busca la opción Azure Dev Spaces: Prepare configuration files for Azure Dev Spaces:

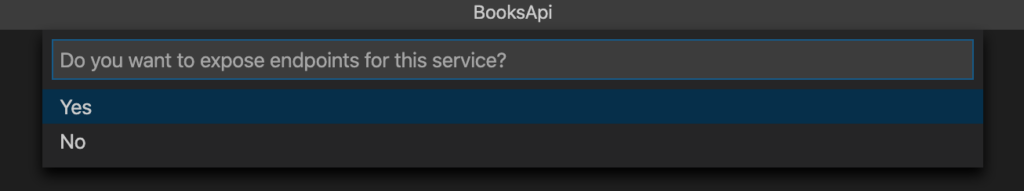
Una vez lanzado te preguntará si quieres un enlace público para acceder a tu aplicación, en este caso a la API. Para este ejemplo selecciona que sí.

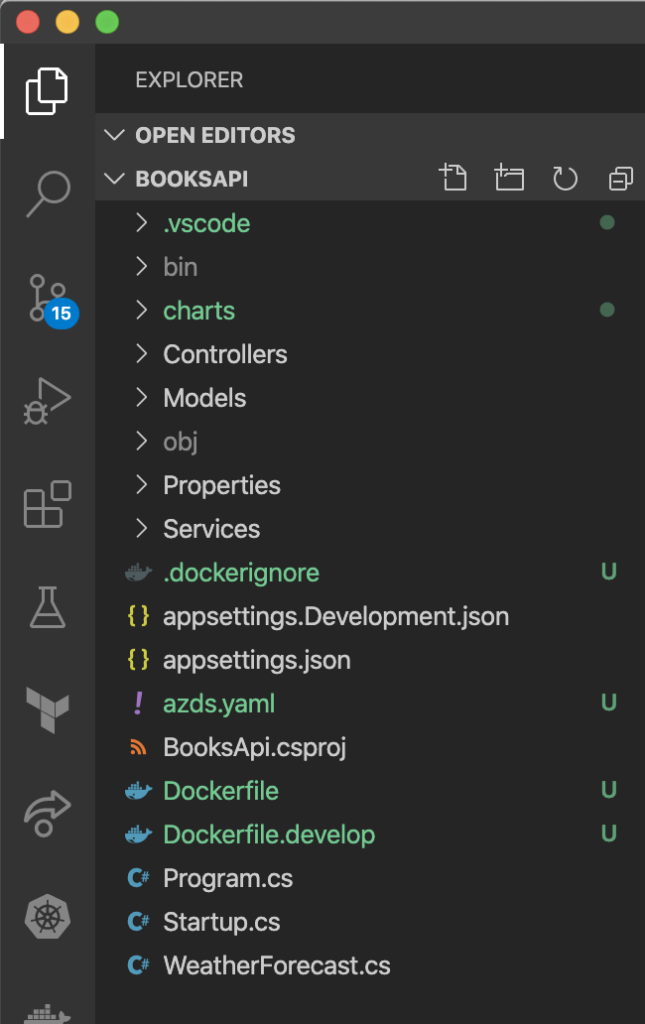
Una vez que termine el proceso generará varios archivos en tu proyecto: El archivo azds.yaml contendrá la configuración de tu aplicación para Az Dev Spaces, generará dos Dockerfiles, la carpeta charts con los archivos necesarios para desplegar tu aplicación y añadirá la carpeta .vscode con la configuración necesaria para depurar tu aplicación en Kubernetes desde Visual Studio Code.

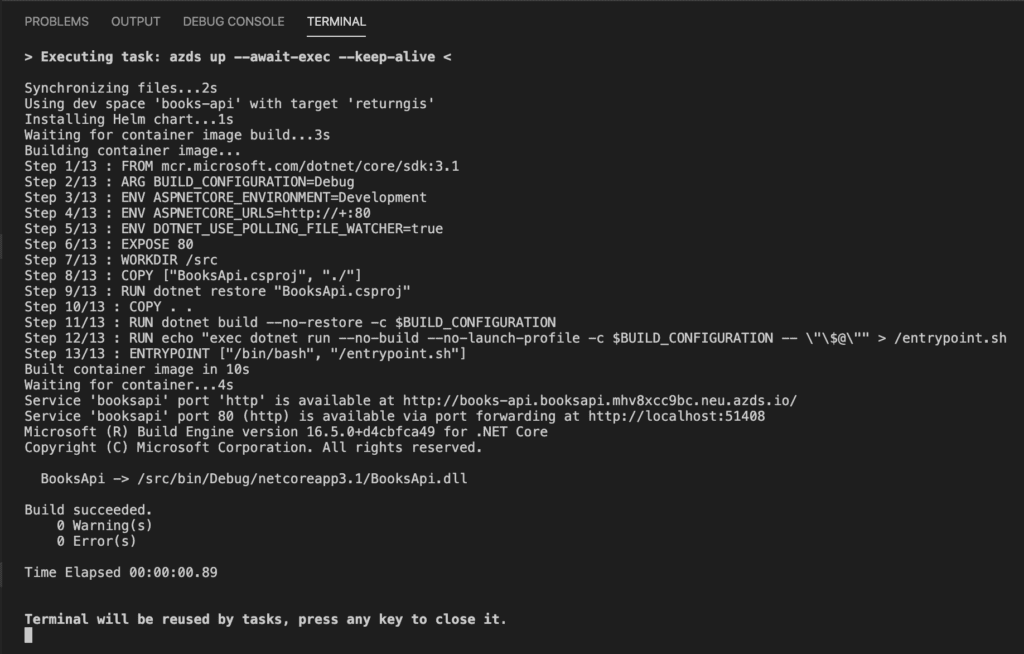
Ahora, pulsa F5 para comenzar la depuración y verás cómo a través del comando azds up se generará la imagen y el despliegue en Azure Dev Spaces de manera automática.

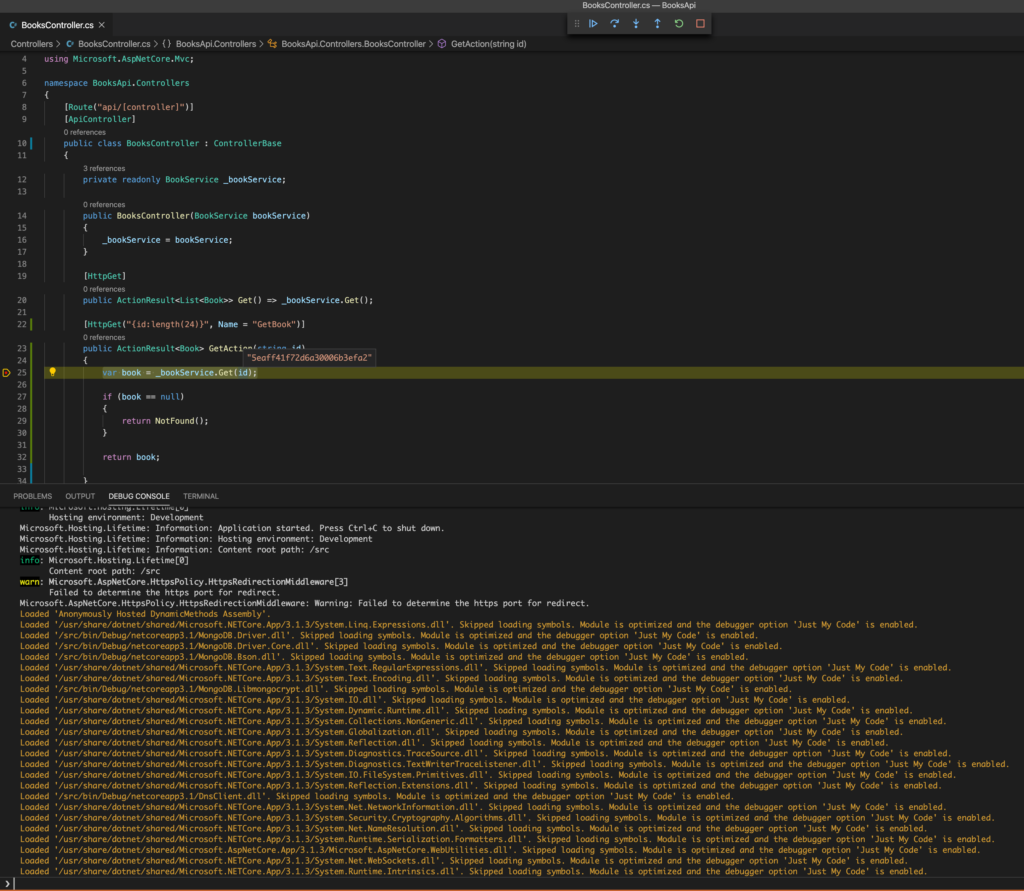
Comprobarás que tu desarrollo puede trabajar con el resto de los componentes desplegados en Kubernetes sin problemas y que además podrás poner breakpoints en tu código como si estuvieras trabajando en local.

¡Saludos!
