Cómo crear un sitio web gratuito en Google Cloud durante un año
Este 2020 la gente ha pasado mucho tiempo “libre” en casa y fomentando la generación de ideas de innovadoras para «Startups». Esta publicación no era un plan mío. 10 minutos de lectura y probablemente 30 minutos de aplicación práctica de este método te ayudarán a crear su sitio web / blog personal en Google Cloud de forma gratuita durante un año.
OBJETIVO: El objetivo de esta publicación es demostrar un procedimiento paso a paso para alojar su sitio web / blog personal en Google Cloud Platform de forma gratuita durante un año. El procedimiento es el mismo si quieres pagar por los servicios
Introducción: comencemos con una explicación y marcando unos objetivos claros.
- Esta no es una publicación para aprender sobre desarrollo web. Ese es un tema completamente diferente. Sin embargo, te diré cómo hacer un blog de WordPress con solo un clic al final de esta publicación.
- Voy a hablar sobre los sitios web basados en PHP de Apache. La razón para elegir PHP es que es lo mejor para crear sitios web de contenido. Según una investigación, un 80% de sitios web se desarrollan utilizando PHP.
Requisitos: comencemos con los requisitos previos, necesarios antes de poder implementar esto en la realidad.
- Cuenta de GCP gratuita — https://cloud.google.com/free — Google ofrece $300 de crédito gratuito para nuevos usuarios en Google Cloud Platform.
- Un nombre de dominio: puedes comprar tu nombre de dominio de varios proveedores en Internet, algunos de mis favoritos son name.com namecheap.com
- Cuenta gratuita de Cloudflare. Usaremos Cloudflare para administrar la captura de sitios web (website catch) y DNS. Puedes omitir esta parte si quieres, pero realmente merece la pena hacerlo.
- Panel de alojamiento web gratuito: un panel de alojamiento web es un paquete de software que se requiere para administrar un servidor web y ejecutar un sitio web. Usaremos mi favorito CentoOS Web panel
Eso es todo, amigos. Comencemos con el proceso y creemos un servidor nuevo para ustedes.
Cómo crear un motor de procesamiento en GCP:
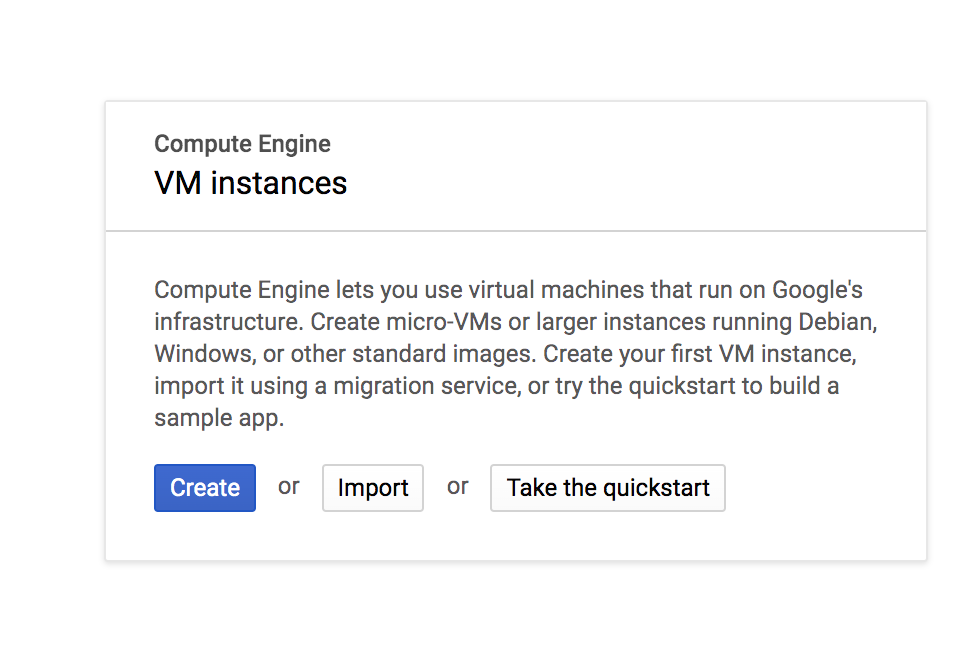
Paso 1: Inicia sesión con tu cuenta de GCP y abre el menú de instancias virtuales de Compute Engine y haz clic en crear un nuevo Compute Engine.

Paso 2:
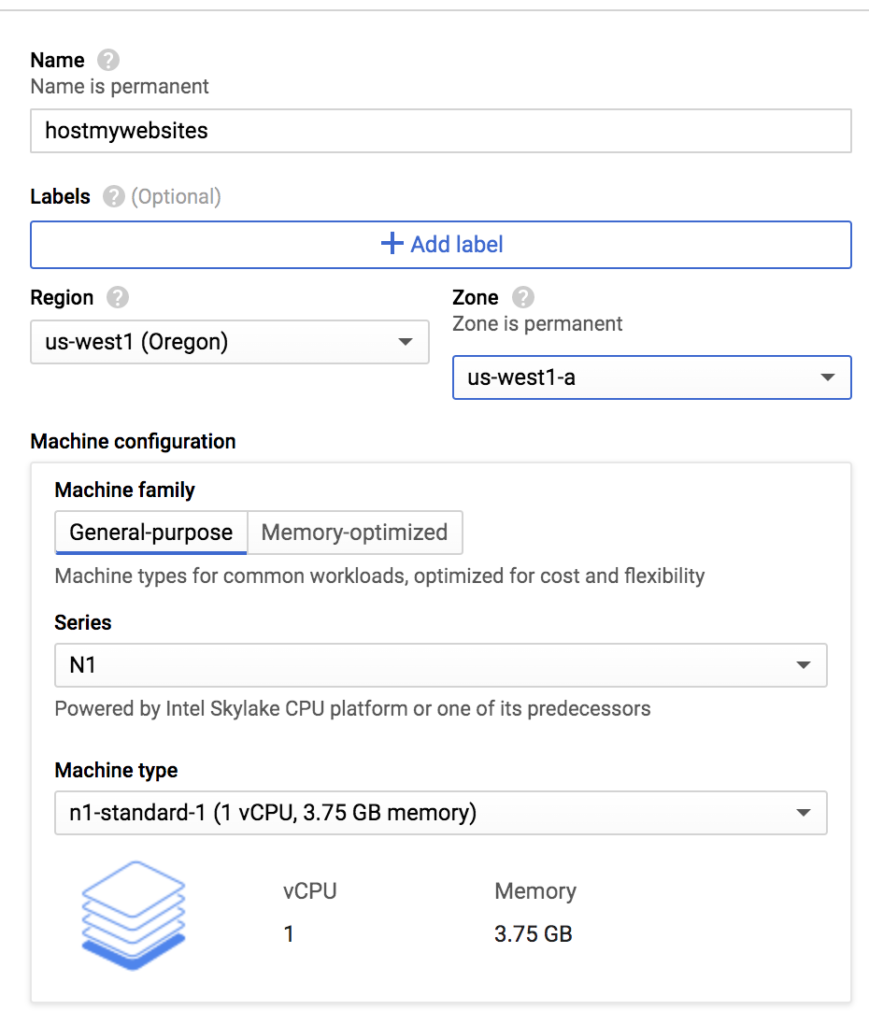
Obtén la configuración correcta para tu Compute Engine:
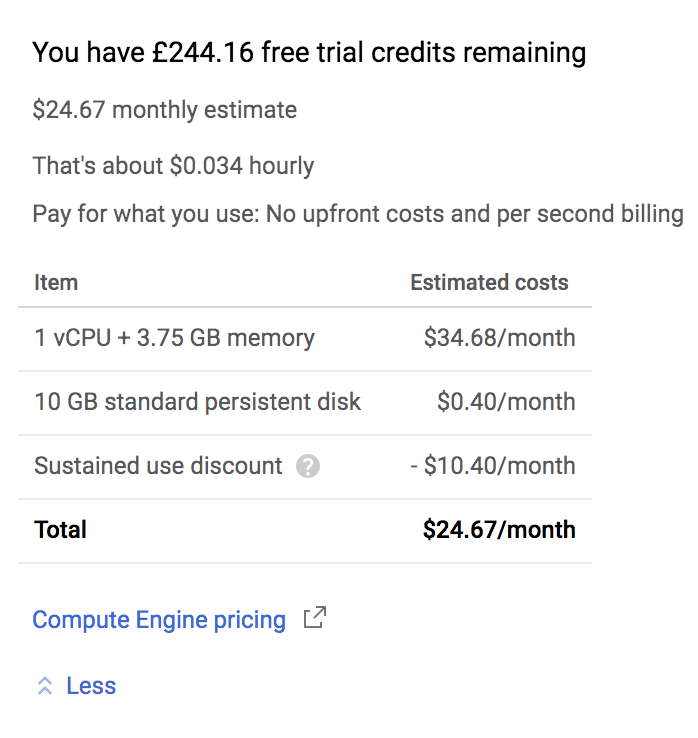
Lo importante a tener en cuenta aquí es la configuración de Región / Zona y Máquina. La siguiente configuración es la configuración óptima para un WebHost. El costo de n1-standard-1 en us-west1 es de unos $24 por mes, que serían $288 por 12 meses, lo que equivale a menos de los $300 de crédito disponibles de forma gratuita que nos ofrece Google.


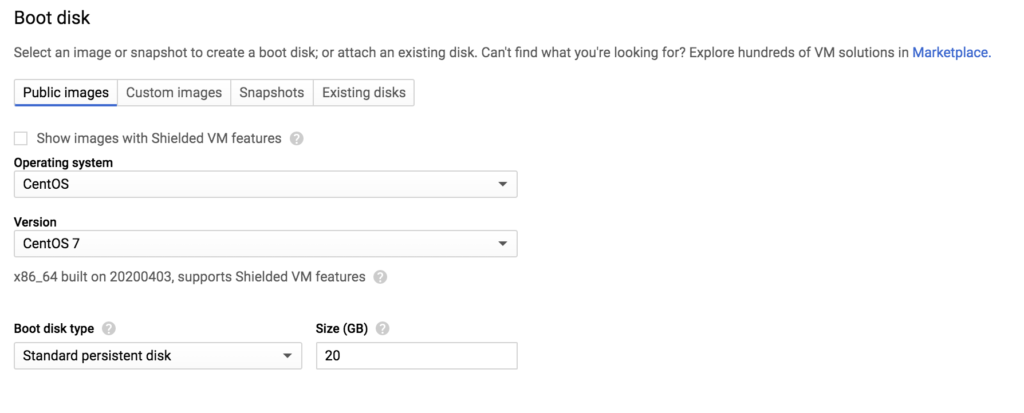
Paso 3: elige el sistema operativo
Google ofrece varios sistemas operativos. Mi favorito es centOS, así que usaremos ese en este tutorial.

Paso 4: Eso es todo.
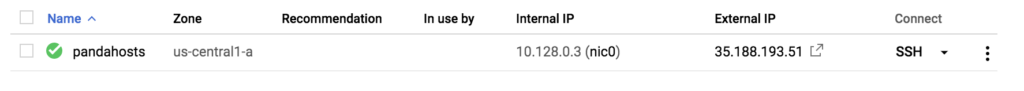
Tu servidor está listo para funcionar. Haz clic en finalizar y espera a que suceda la magia. Una vez que tu servidor esté listo, podrás ver algo como esto. Para iniciar sesión en tu servidor, simplemente haz clic en SSH.

Una vez que hayas iniciado sesión en tu servidor, solo tienes que instalar un panel de WebHost. Webpannel CentoOS en nuestro caso.
Instalación de Webpannel CentoOS
Paso 1:
inicia sesión en el motor informático de GCP recién creado.
Paso 2:
inicia sesión de root con el comando:
[tushar_kesarwani09 @ instancia-1 ~] $ sudo -s
Paso 3:
sigue las instrucciones del sitio web de CentOS. http://centos-webpanel.com/server-update
[tushar_kesarwani09@instance-1 ~]$ yum -y install wget
[tushar_kesarwani09@instance-1 ~]$ yum -y update
[tushar_kesarwani09@instance-1 ~]$ reboot
—- Wait for the SSH Shell to come back —
[tushar_kesarwani09@instance-1 ~]$ cd /usr/local/src
[tushar_kesarwani09@instance-1 ~]$ wget http://centos-webpanel.com/cwp-el7-latest sh
[tushar_kesarwani09@instance-1 ~]$cwp-el7-latest
Estos comandos tomarán algún tiempo. Consulta siempre los comandos del sitio web oficial ya que podrían cambiar.
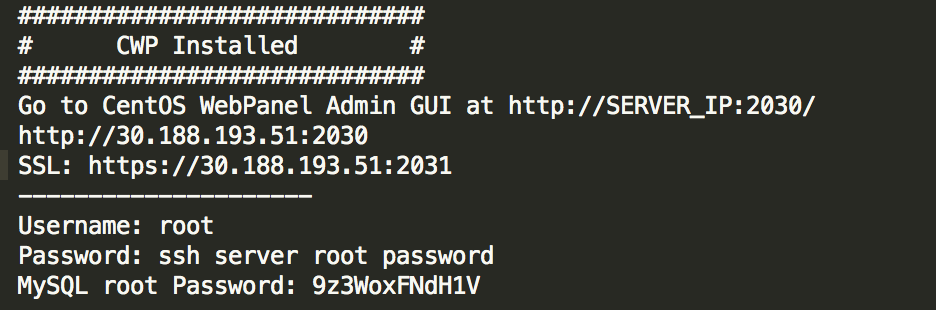
Eso es todo, amigos. Una vez que los comandos anteriores se hayan ejecutado correctamente, tendrás los detalles de inicio de sesión para el portal de administración de centOS Web Pannel. La confirmación final se vería como el siguiente mensaje. No olvides guardar los siguientes detalles.

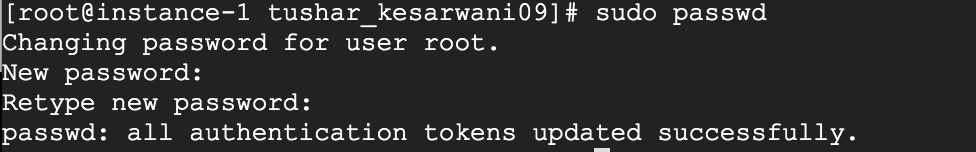
Paso 4: Como puedes observar en la captura de pantalla anterior, la contraseña para iniciar sesión en el panel del servidor es el servidor raíz SSH. Por defecto, el usuario root no tiene contraseña, por lo que tenemos que restablecer la contraseña para el usuario root usando ssh shell.

Eso es todo, amigos. Ya tienes un panel web en ejecución para alojar tu dominio. Iniciemos sesión y juguemos.
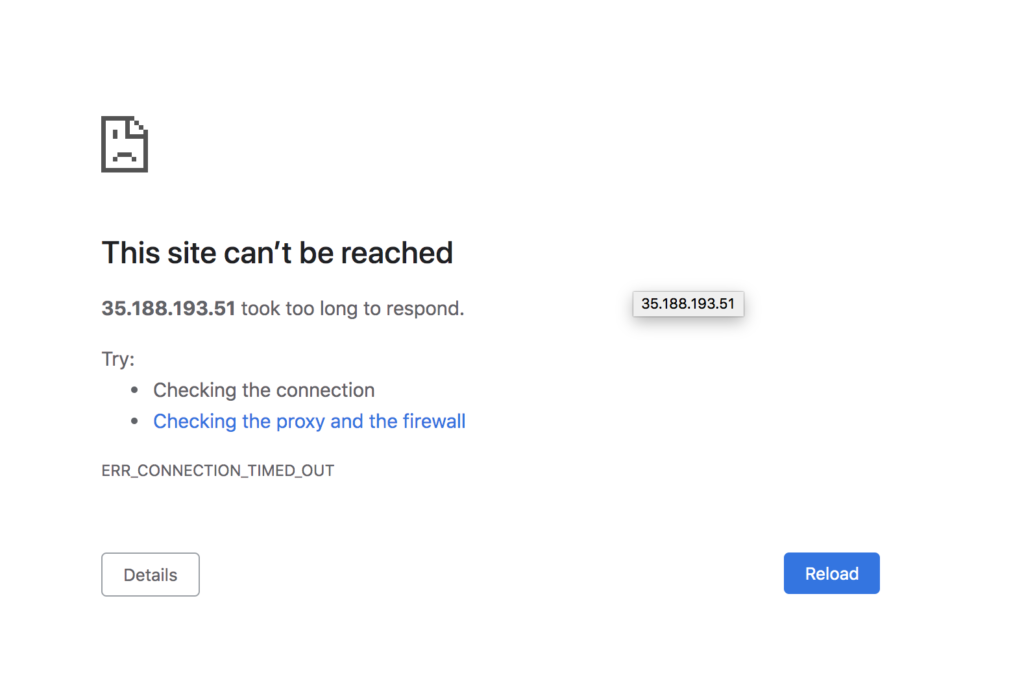
¿El panel de administración aún no funciona? No te preocupes si recibes el siguiente error. La razón es que GCP no abre los puertos automáticamente. Tienes que abrir los puertos desde las reglas del firewall. Aprendamos a hacer eso

Cómo crear reglas de firewall para abrir el acceso a los puertos requeridos:
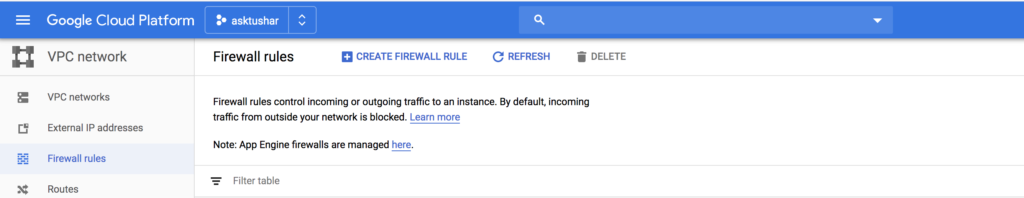
Paso 1: – Inicia sesión en la sección Red de VPC y haz clic en Reglas de firewall.


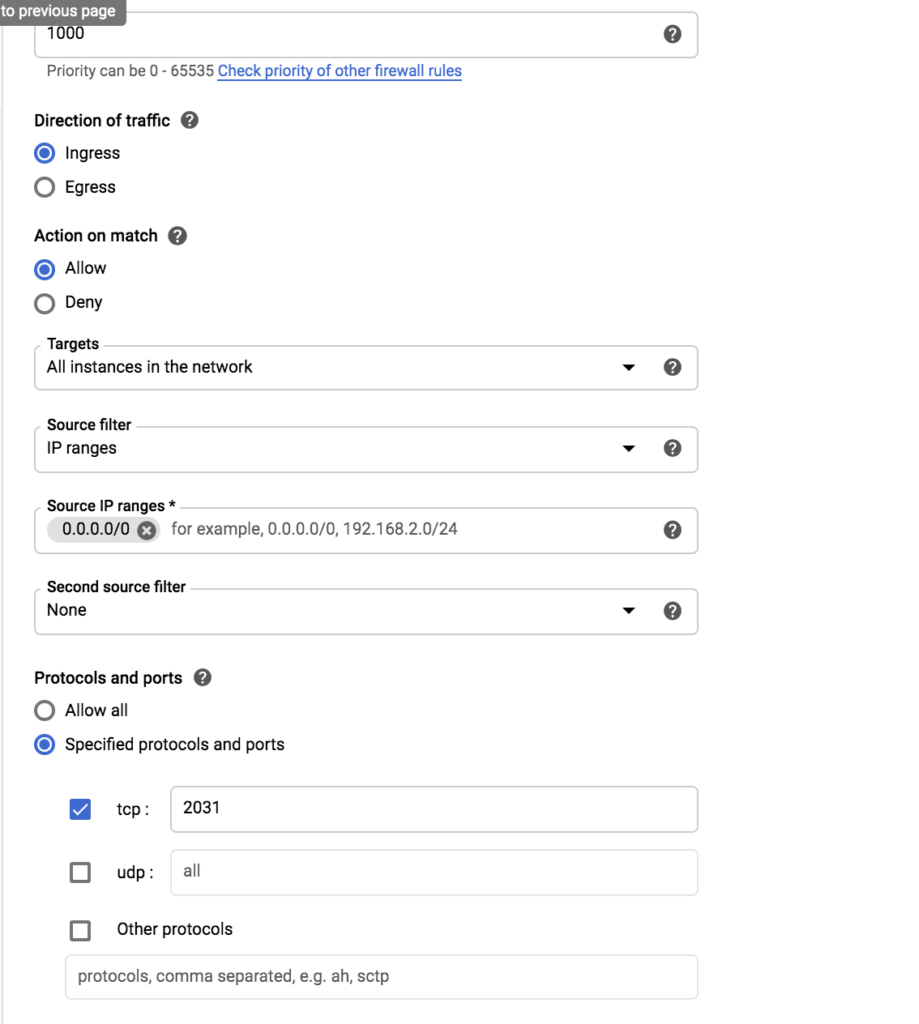
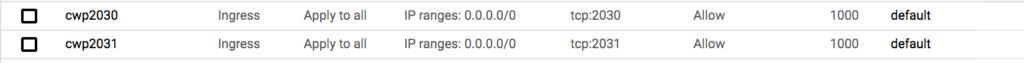
Paso 2: – Crea una nueva regla de firewall para abrir el acceso al puerto 2030 y 2031 con la siguiente configuración.

Paso 3: – Una vez que hayas creado las reglas para abrir los puertos 2030 y 2031 necesarios para el panel web centOS, podrás iniciar sesión en el panel web centOS.

Dale a Me gusta si puedes ver la siguiente pantalla

Nota: La contraseña para el panel es la contraseña de root que restableciste en ssh unos pasos atrás.
Ahora viene el paso final donde tenemos que agregar un dominio a este servidor y ya tendríamos nuestro primer sitio web en línea
El último paso es apuntar tu dominio a este servidor y agregarlo en el panel web.
Añadiendo el dominio al servidor:
Paso 1: agrega el dominio a Cloudflare y crea registros DNS que apunten a tu servidor. Agregar tu dominio a Cloudflare no es un misterio, solo tienes que hacer clic en «Agregar un nuevo sitio». Elije paquete gratuito y ya has terminado.
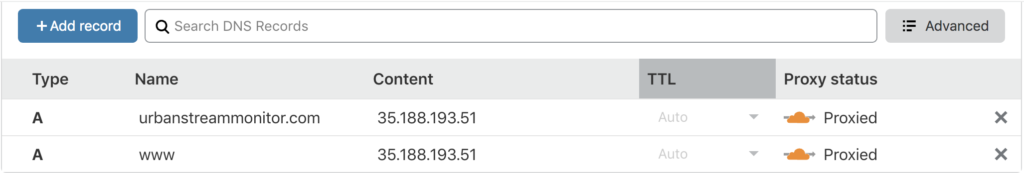
Paso 2: El siguiente paso es agregar registros DNS en Cloudflare. Fíjate en la imagen a continuación para crear registros similares.

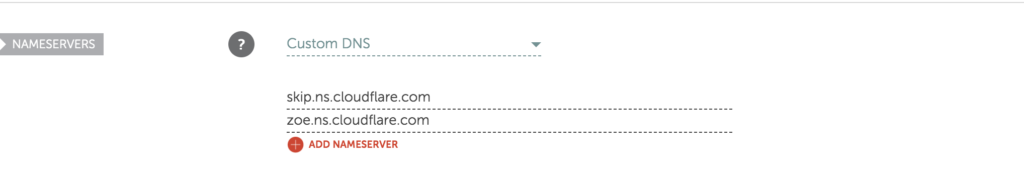
Paso 3: Cambia los servidores de nombre en tu administrador de dominio para apuntarlo a Cloudflare y que Cloudflare pueda redirigirlos a tu servidor.

Paso 4: agregua tu dominio a tu panel web
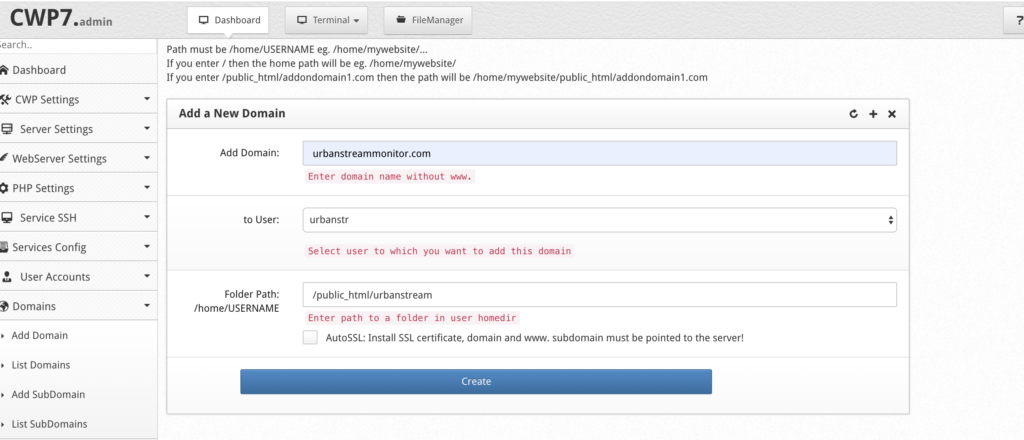
Esa es la belleza de CentOS Web Panel, administrar un dominio es muy fácil. Simplemente busca la opción de «Agregar dominio» y completa los detalles.

Paso 5: ya estás activo
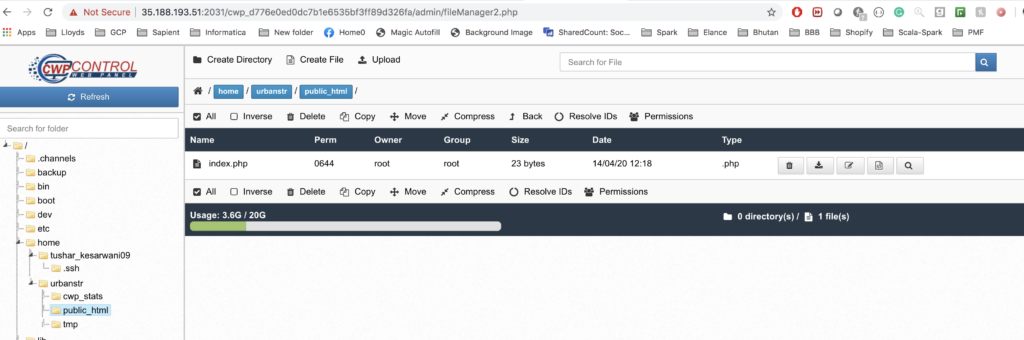
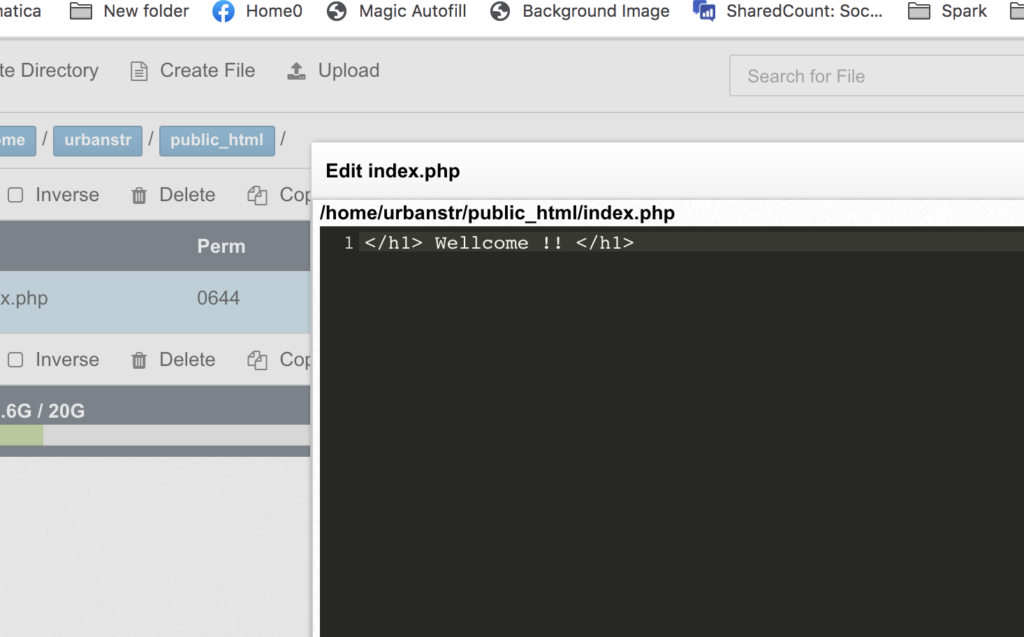
Probemos esto escribiendo algo en el sitio web. Sube una página HTML básica para ver si funciona tu dominio. Cambiar el contenido del sitio web es fácil con el panel web centOS. Simplemente busca “Administrador de archivos” y ve a la carpeta que creaste en el formulario anterior cuando agregaste el dominio y coloca tu propio código HTML.


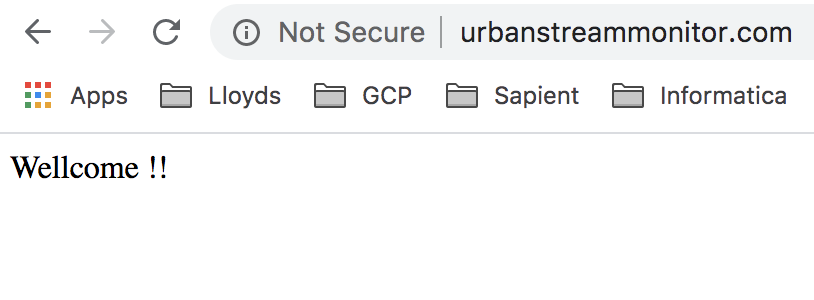
Vamos a abrir tu página web ☺

BONUS :
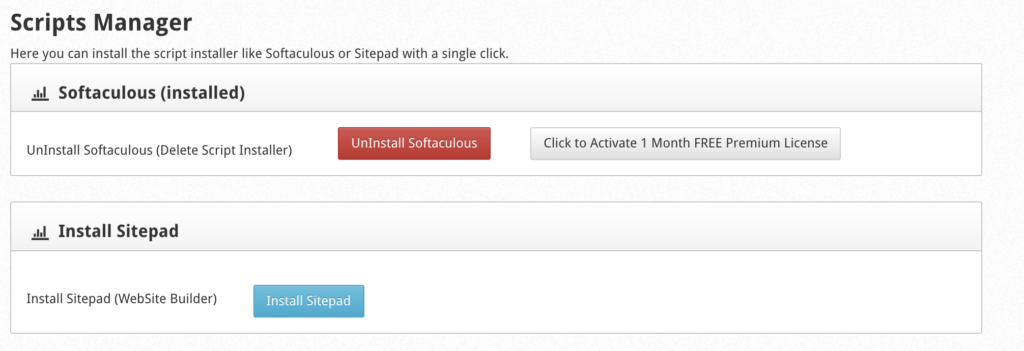
Has terminado mi guía detallada paso a paso para que poder conectarte en línea. Puedes explorar el panel web para ver las diferentes funciones, tales como configurar un servicio de correo electrónico, instalar blogs, o softwares CMS en tu sitio web. Los softwares CMS como WordPress son muy populares para ejecutar sitios web de contenido como un blog personal. Mi blog personal asktushar.com está basado en WordPress. Busque Softaculous en el panel para instalar el software CMS en tu sitio web. Fíjate en la captura de pantalla a continuación

Eso es todo, amigos. Espero que esta guía te ayude a crear tu primer sitio web en línea. Si tienes alguna pregunta, no dudes en dejar una respuesta aquí o enviarme un correo electrónico a [email protected]
traducido por Mireia Kesti Izquierdo